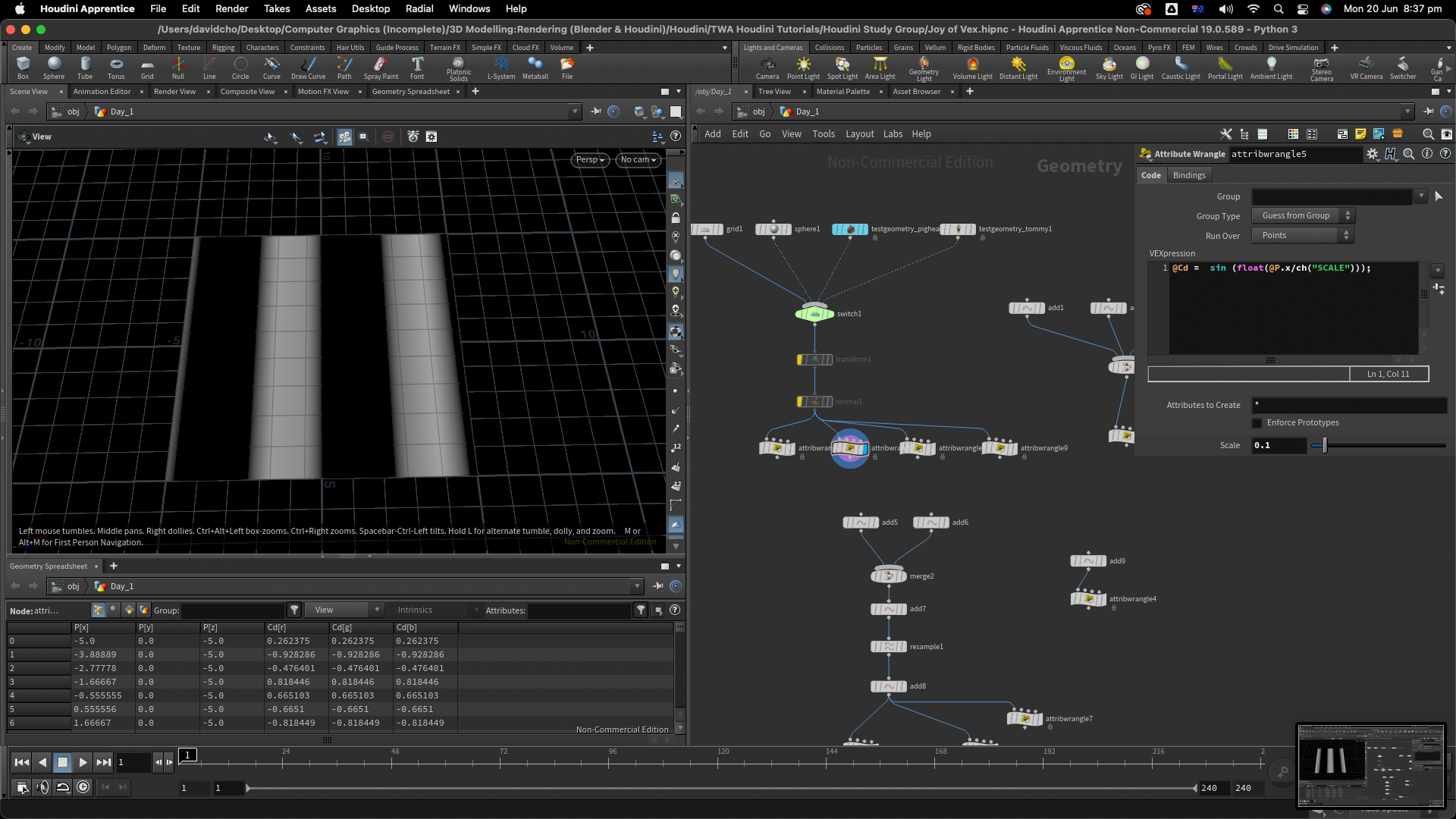
중요했던 부분: - 지난 시간에 배웠던 코드 복습: eg) float d = length (@P); // 모든 포인트에 따라 거리를 측정하여 d로 지정함 d = d*ch ("SCALE"); // d의 값의 scale을 만들어줌 d = d + (@Time*ch ("TIME_SCALE")); // 앞으로 d는 시간에 따라 계속 증가하게끔 설정함 @P.y = sin (d); // 높이값으로 sine wave의 쉐입을 적용함 - Scene view 오른쪽 위에 정육면체 모양의 아이콘 Wireframe/Wire Shaded/Smooth Shaded등의 Scene View 세팅을 담당. - Built-In Attribute: @N 면이 붙어있을 때 point 혹은 primitive가 향하는 방향을 수치로 나타낸 A..